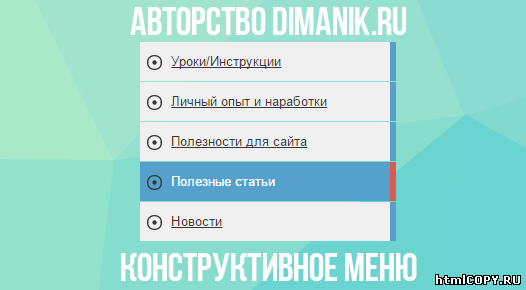
Конструктивное меню для uCoz в стиле flat
Описание:
Представляю вашему вниманию стильное меню для сайта uCoz. Лично моё мнение, такое меню больше подойдёт для flat дизайнов или для дизайнов в стиле минимализм. Довольно таки конструктивное и чёткое меню, подойдёт как для светлых дизайнов так и для более тёмных. В общем, что тут рассказывать, тут и так всё видно!
1. Код самого меню:
2. Переходим в Таблицу стилей CSS и добавляем стили самого меню:
Скачиваем архив. загружаем картинку в корень своего сайта! На этом установка завершена.
Представляю вашему вниманию стильное меню для сайта uCoz. Лично моё мнение, такое меню больше подойдёт для flat дизайнов или для дизайнов в стиле минимализм. Довольно таки конструктивное и чёткое меню, подойдёт как для светлых дизайнов так и для более тёмных. В общем, что тут рассказывать, тут и так всё видно!
1. Код самого меню:
Код
<div class="sidebox-bd">
<ul>
<li><a href="/" title="Просмотреть все записи в рубрике «Уроки/Инструкции»">Уроки/Инструкции</a></li>
<li><a href="/" title="Просмотреть все записи в рубрике «Личный опыт и наработки»">Личный опыт и наработки</a></li>
<li><a href="/" title="Просмотреть все записи в рубрике «Полезности для сайта»">Полезности для сайта</a></li>
<li><a href="/" title="Просмотреть все записи в рубрике «Полезные статьи»">Полезные статьи</a></li>
<li><a href="/" title="Просмотреть все записи в рубрике «Новости»">Новости</a></li>
</ul>
</div>
<ul>
<li><a href="/" title="Просмотреть все записи в рубрике «Уроки/Инструкции»">Уроки/Инструкции</a></li>
<li><a href="/" title="Просмотреть все записи в рубрике «Личный опыт и наработки»">Личный опыт и наработки</a></li>
<li><a href="/" title="Просмотреть все записи в рубрике «Полезности для сайта»">Полезности для сайта</a></li>
<li><a href="/" title="Просмотреть все записи в рубрике «Полезные статьи»">Полезные статьи</a></li>
<li><a href="/" title="Просмотреть все записи в рубрике «Новости»">Новости</a></li>
</ul>
</div>
2. Переходим в Таблицу стилей CSS и добавляем стили самого меню:
Код
.sidebox-bd li a {background: rgb(240,240,240) url(/img/icon-rublika.png) no-repeat 2.702702702702702702702702702703% center;}
.sidebox-bd li a:hover { background: rgb(86, 160, 204) url(/img/icon-rublika.png) no-repeat 2.702702702702702702702702702703% center; color: rgb(255,255,255); border-right: 6px solid rgb(220,90,84); }
.sidebox-bd li a {display: block;font-size: .9em;padding: 10px 2.702702702702702702702702702703% 10px 12.432432432432432432432432432432%;margin-bottom: 1px;color: rgb(55,55,55);border-right: 6px solid rgb(86, 160, 204);}
.sidebox-bd ul {padding: 0px; margin-top: 1px;}
.sidebox-bd li {list-style: none;}
.sidebox-bd li a:hover { background: rgb(86, 160, 204) url(/img/icon-rublika.png) no-repeat 2.702702702702702702702702702703% center; color: rgb(255,255,255); border-right: 6px solid rgb(220,90,84); }
.sidebox-bd li a {display: block;font-size: .9em;padding: 10px 2.702702702702702702702702702703% 10px 12.432432432432432432432432432432%;margin-bottom: 1px;color: rgb(55,55,55);border-right: 6px solid rgb(86, 160, 204);}
.sidebox-bd ul {padding: 0px; margin-top: 1px;}
.sidebox-bd li {list-style: none;}
Скачиваем архив. загружаем картинку в корень своего сайта! На этом установка завершена.
#menu, #flat, #style, #new
Комментарии
0 комментариев
Материал «Конструктивное меню для uCoz в стиле flat» ещё никто не комментировал.
Для добавления комментариев необходима авторизация.