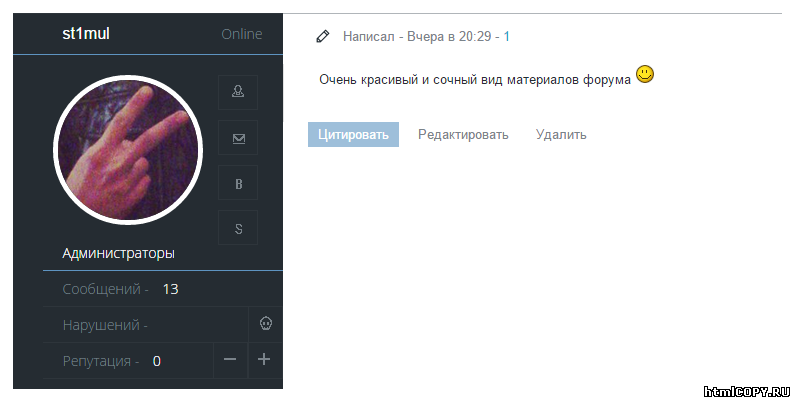
Красивый вид форума для uCoz
Представляю вашему вниманию красивый вид материалов форума для uCoz. Очень понравился данный вид, скорее из-за того, что в не бросается в глаза ничего лишнего. Вид очень простой, не трудно будет к нему привыкнуть. Скажу честно, тестировал на светлом дизайне и смотрится очень даже ничего. Так что подойдёт как для светлых дизайнов так и для тёмных. Всем удачи в установке!
Приступим!
1. Заходим в Панель управления » Управление дизайном » Вид материалов форума
Заменяем ваш старый код на этот:
2. Перейдём в Панель управления » Управление дизайном » Таблица стилей CSS
Добавим в самый низ стили:
#l_block_f {
width: 270px;
float: left;
background: #252C32;
overflow: hidden;
}
#p_block_f {
margin-left: 270px;
border-top: 1px solid #B0B5B9;
padding-bottom: 20px;
}
#top_p_f {
padding: 0px 20px;
line-height: 40px;
background: #252C32;
border-top: 1px solid #2E353B;
border-bottom: 1px solid #5E94C1;
}
.us_name {
padding-left: 30px;
color: #FFF;
font-weight: bold;
font:16px Arial,Tahoma,sans-serif;
}
.us_statys {
color: #7A838A;
float: right;
}
#ava_block_f {
margin-left: 30px;
padding: 10px 0;
}
#ava_f {
border-radius: 50%;
border: 5px solid #FFF;
float: left;
margin: 10px;
width: 150px;
height: 150px;
overflow: hidden;
}
#ava_f img {
width: 150px;
height: 150px;
object-fit: cover;
}
#naw_us_f {
width: 70px;
float: right;
overflow: hidden;
}
#naw_us_f ul {
margin: 10px 5px;
margin-right: 20px;
list-style: none;
}
#naw_us_f ul li {
width: 40px;
height: 35px;
margin: 10px 0;
}
#naw_us_f ul li a {
display: block;
}
#naw_us_f ul li:hover i {
background: url("../img/bg_f2.png") no-repeat center -5px;
}
#naw_us_f ul li i {
width: 40px;
height: 35px;
display: block;
background: url("../img/bg_f.png") no-repeat center -5px;
border: 1px solid #2E353B;
}
#inf_us_f {
}
#inf_us_f ul {
list-style: none;
}
#inf_us_f ul li {
line-height: 35px;
color: #7A838A;
border-bottom: 1px solid #2E353B;
}
#inf_us_f ul li {
padding-left: 20px;
}
#inf_us_f ul li span {
color: #FFF;
padding: 0 10px;
}
#inf_us_f ul li a {
background: #252C32 url("../img/bg_f3.png") no-repeat center -5px;
width: 35px;
height: 35px;
display: block;
float: right;
border-left: 1px solid #2E353B;
border-right: 1px solid #2E353B;
}
#inf_us_f ul li a:hover {
background: #3595C3 url("../img/bg_f4.png") no-repeat center -5px;
}
.g_us_f {
color: #FFF!important;
border-bottom: 1px solid #5E94C1!important;
}
#mess_top {
padding-left: 20px;
width: 100%;
display: block;
height: 50px;
font:13px Arial,Tahoma,sans-serif;
color: #7A838A;
line-height: 45px;
}
#mess_top i {
background: url("../img/ic_img.png");
width: 40px;
height: 30px;
display: block;
float: left;
margin-top: 7px;
}
#mssage_f {
padding: 0px 35px;
color: #252C32;
font:13px Arial,Tahoma,sans-serif;
line-height: 25px;
padding-bottom: 30px;
}
#c_for {
padding-left: 25px;
}
#c_for a {
color: #7A838A;
font:13px Arial,Tahoma,sans-serif;
text-decoration: none;
margin-right: 10px;
}
#c_for a:hover {
color: #252C32;
}
a.us_f_nav {
background: #9EBFDA;
color: #FFF!important;
font:13px Arial,Tahoma,sans-serif;
text-decoration: none;
padding: 5px 10px;
margin: 5px;
}
.fNavLink {
color: #7A838A!important;
}
.fNavLink:hover {
color: #FFF!important;
}
.clr {
clear: both;
}
Почти закончили.
3. Загружаем все картинки в корень вашего сайта с помощью ФТП или Файлового менеджера!
Для отображения кнопок "Цитировать", "Редактировать", "Удалить" вам нужно будет перейти в модуль Форум » Настройки модуля и выбрать Набор кнопок свой набор. Прописываем: http://сайт.ру/mg_f
Если не понятно, вот вам наглядный пример:
На этом установка завершена! Приятного пользования.
Приступим!
1. Заходим в Панель управления » Управление дизайном » Вид материалов форума
Заменяем ваш старый код на этот:
Код
<div id="g_block_f">
<div id="l_block_f">
<div id="top_p_f"><span class="us_name">$USERNAME$</span><span class="us_statys">$USER_STATUS$</span></div>
<div id="ava_block_f">
<div id="ava_f"><?if($AVATAR_URL$)?><img src="$AVATAR_URL$"><?else?><img src="/img/g_tema.png"><?endif?></div>
<div id="naw_us_f">
<ul>
<li><a href="$PROFILE_URL$"><i></i></a></li>
<li><a href="$PM_URL$"><i style="background-position: 0 -42px; center -5px"></i></a></li>
<li><a href="#"><i style="background-position: 0 -80px; center -5px"></i></a></li>
<li><a href="#"><i style="background-position: 0 -120px; center -5px"></i></a></li>
</ul>
</div>
<div id="inf_us_f">
<ul>
<li class="g_us_f">$GROUP_NAME$</li>
<li>Сообщений - <span>$POSTS$</span></li>
<li>Нарушений - <span>$BAN_RATING$</span><a title="Изменить уровень замечаний" href="$DO_BAN_URL$"></a></li>
<li>Репутация - <span>$REP_RATING$</span><a title="Изменить репутацию" href="$DO_REP_URL$" style="background-position: 0 -45px;"></a><a title="Изменить репутацию" href="$DO_REP_URL$" style="background-position: 0 -85px;"></a></li>
</ul>
</div>
</div>
</div>
<div id="p_block_f">
<div id="mess_top"><i></i>Написал - $DATE$ в $TIME$ - $NUMBER$</div>
<div id="mssage_f" class="posttdMessage">$MESSAGE$
<?if($ATTACHMENT$)?> <div align="left" class="eAttach">Прикрепления: $ATTACHMENT$</div><?endif?>
<?if($SIGNATURE$)?><hr size="1" width="150" align="left" class="signatureHr"><span class="signatureView">$SIGNATURE$</span><?endif?>
<?if($EDITEDBY$)?><div class="edited">Сообщение отредактировал $EDITEDBY$</div><?endif?>
</div>
<div id="c_for">$ENTRY_MANAGE_ICON_BAR$</div></div>
<div class="clr"></div></div>
<div id="l_block_f">
<div id="top_p_f"><span class="us_name">$USERNAME$</span><span class="us_statys">$USER_STATUS$</span></div>
<div id="ava_block_f">
<div id="ava_f"><?if($AVATAR_URL$)?><img src="$AVATAR_URL$"><?else?><img src="/img/g_tema.png"><?endif?></div>
<div id="naw_us_f">
<ul>
<li><a href="$PROFILE_URL$"><i></i></a></li>
<li><a href="$PM_URL$"><i style="background-position: 0 -42px; center -5px"></i></a></li>
<li><a href="#"><i style="background-position: 0 -80px; center -5px"></i></a></li>
<li><a href="#"><i style="background-position: 0 -120px; center -5px"></i></a></li>
</ul>
</div>
<div id="inf_us_f">
<ul>
<li class="g_us_f">$GROUP_NAME$</li>
<li>Сообщений - <span>$POSTS$</span></li>
<li>Нарушений - <span>$BAN_RATING$</span><a title="Изменить уровень замечаний" href="$DO_BAN_URL$"></a></li>
<li>Репутация - <span>$REP_RATING$</span><a title="Изменить репутацию" href="$DO_REP_URL$" style="background-position: 0 -45px;"></a><a title="Изменить репутацию" href="$DO_REP_URL$" style="background-position: 0 -85px;"></a></li>
</ul>
</div>
</div>
</div>
<div id="p_block_f">
<div id="mess_top"><i></i>Написал - $DATE$ в $TIME$ - $NUMBER$</div>
<div id="mssage_f" class="posttdMessage">$MESSAGE$
<?if($ATTACHMENT$)?> <div align="left" class="eAttach">Прикрепления: $ATTACHMENT$</div><?endif?>
<?if($SIGNATURE$)?><hr size="1" width="150" align="left" class="signatureHr"><span class="signatureView">$SIGNATURE$</span><?endif?>
<?if($EDITEDBY$)?><div class="edited">Сообщение отредактировал $EDITEDBY$</div><?endif?>
</div>
<div id="c_for">$ENTRY_MANAGE_ICON_BAR$</div></div>
<div class="clr"></div></div>
2. Перейдём в Панель управления » Управление дизайном » Таблица стилей CSS
Добавим в самый низ стили:
Код
#l_block_f {
width: 270px;
float: left;
background: #252C32;
overflow: hidden;
}
#p_block_f {
margin-left: 270px;
border-top: 1px solid #B0B5B9;
padding-bottom: 20px;
}
#top_p_f {
padding: 0px 20px;
line-height: 40px;
background: #252C32;
border-top: 1px solid #2E353B;
border-bottom: 1px solid #5E94C1;
}
.us_name {
padding-left: 30px;
color: #FFF;
font-weight: bold;
font:16px Arial,Tahoma,sans-serif;
}
.us_statys {
color: #7A838A;
float: right;
}
#ava_block_f {
margin-left: 30px;
padding: 10px 0;
}
#ava_f {
border-radius: 50%;
border: 5px solid #FFF;
float: left;
margin: 10px;
width: 150px;
height: 150px;
overflow: hidden;
}
#ava_f img {
width: 150px;
height: 150px;
object-fit: cover;
}
#naw_us_f {
width: 70px;
float: right;
overflow: hidden;
}
#naw_us_f ul {
margin: 10px 5px;
margin-right: 20px;
list-style: none;
}
#naw_us_f ul li {
width: 40px;
height: 35px;
margin: 10px 0;
}
#naw_us_f ul li a {
display: block;
}
#naw_us_f ul li:hover i {
background: url("../img/bg_f2.png") no-repeat center -5px;
}
#naw_us_f ul li i {
width: 40px;
height: 35px;
display: block;
background: url("../img/bg_f.png") no-repeat center -5px;
border: 1px solid #2E353B;
}
#inf_us_f {
}
#inf_us_f ul {
list-style: none;
}
#inf_us_f ul li {
line-height: 35px;
color: #7A838A;
border-bottom: 1px solid #2E353B;
}
#inf_us_f ul li {
padding-left: 20px;
}
#inf_us_f ul li span {
color: #FFF;
padding: 0 10px;
}
#inf_us_f ul li a {
background: #252C32 url("../img/bg_f3.png") no-repeat center -5px;
width: 35px;
height: 35px;
display: block;
float: right;
border-left: 1px solid #2E353B;
border-right: 1px solid #2E353B;
}
#inf_us_f ul li a:hover {
background: #3595C3 url("../img/bg_f4.png") no-repeat center -5px;
}
.g_us_f {
color: #FFF!important;
border-bottom: 1px solid #5E94C1!important;
}
#mess_top {
padding-left: 20px;
width: 100%;
display: block;
height: 50px;
font:13px Arial,Tahoma,sans-serif;
color: #7A838A;
line-height: 45px;
}
#mess_top i {
background: url("../img/ic_img.png");
width: 40px;
height: 30px;
display: block;
float: left;
margin-top: 7px;
}
#mssage_f {
padding: 0px 35px;
color: #252C32;
font:13px Arial,Tahoma,sans-serif;
line-height: 25px;
padding-bottom: 30px;
}
#c_for {
padding-left: 25px;
}
#c_for a {
color: #7A838A;
font:13px Arial,Tahoma,sans-serif;
text-decoration: none;
margin-right: 10px;
}
#c_for a:hover {
color: #252C32;
}
a.us_f_nav {
background: #9EBFDA;
color: #FFF!important;
font:13px Arial,Tahoma,sans-serif;
text-decoration: none;
padding: 5px 10px;
margin: 5px;
}
.fNavLink {
color: #7A838A!important;
}
.fNavLink:hover {
color: #FFF!important;
}
.clr {
clear: both;
}
Почти закончили.
3. Загружаем все картинки в корень вашего сайта с помощью ФТП или Файлового менеджера!
Для отображения кнопок "Цитировать", "Редактировать", "Удалить" вам нужно будет перейти в модуль Форум » Настройки модуля и выбрать Набор кнопок свой набор. Прописываем: http://сайт.ру/mg_f
Если не понятно, вот вам наглядный пример:
На этом установка завершена! Приятного пользования.
#NewForum, #вид_форума, #ucoz
Комментарии
1 комментарий
hs
Darksiders
25.01.2016, 20:36
0
Для добавления комментариев необходима авторизация.