Мини профиль на jQuery для uCoz
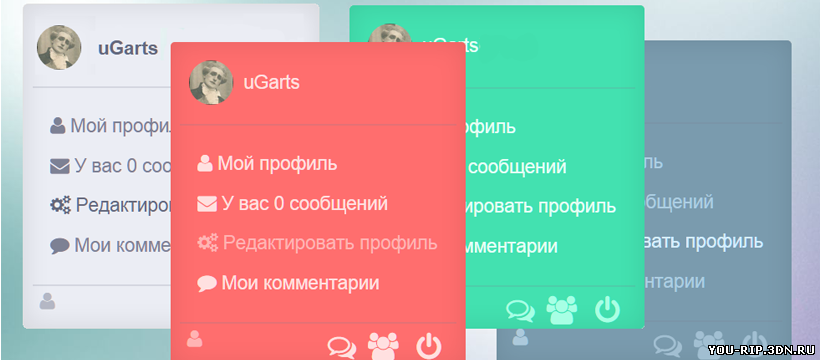
Мини-профиль для uCoz, имеющий четыре цветовых стиля, выполненный на jQuery. Профиль прост в установке и имеет все необходимые страницы для пользователя сайта.
Установка
Первым делом, нужно установить код между тегами ... На каждой странице сайта или в верхнюю часть сайта установите следующий код.
На втором этапе установки, следует добавить стили в ваш CSS. Для определенного цветового стиля, используется определенный код:
Серый
Если вы используете на сайте светло-серые тона то вам хорошо подойдет серый цвет профиля. Он очень хорошо впишется в ваш дизайн.
Синий
Следующий CSS отвечает за синий цвет профиля который очень бы вписался например на сайте Урааа. Но по сколько нам такой профиль не нужен мы предоставляем его вам.
Красный
Думаю этот стиль будут использовать девушки у себя на сайтах женской тематики. Девушки у нас любят красный цвет потому он хорошо подойдет к их дизайнам.
Зеленый
Этот цвет будет хорошо вам подходить под яркое оформления сайта или же если у вас тематика связана с природой.
И наконец, установим HTML каркас профиля. Так как он находиться в нижней части сайта с левой стороны то будет логично если мы установим следующий код в нижнюю часть сайта.
На этом, установка мини-профиля завершена. Пишите свои отзывы об этом скрипте в комментариях.
Установка
Первым делом, нужно установить код между тегами ... На каждой странице сайта или в верхнюю часть сайта установите следующий код.
Код
<script type="text/javascript">
$(document).ready(function() {
$(".profile-button").click(function(){
$("body").toggleClass("profile-show" );});});
</script>
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css">
$(document).ready(function() {
$(".profile-button").click(function(){
$("body").toggleClass("profile-show" );});});
</script>
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css">
На втором этапе установки, следует добавить стили в ваш CSS. Для определенного цветового стиля, используется определенный код:
Серый
Если вы используете на сайте светло-серые тона то вам хорошо подойдет серый цвет профиля. Он очень хорошо впишется в ваш дизайн.
Код
.profile-button {
position: fixed;
bottom: 0;
left: 0;
z-index: 1000;
margin: 1em;
padding:0.8em;
color: #7d8194;
text-align: center;
vertical-align: middle;
line-height: 2em;
font-size: 1.5em;
border: solid 2px #7d8194;
border-radius: 4px;
background: transparent;
-webkit-transition: background-color 0.5s, color 0.5s, width 0.5s, border-width 0.5s, border-color 0.5s;
transition: background-color 0.5s, color 0.5s, width 0.5s, border-width 0.5s, border-color 0.5s;
}
.profile-button span {
display: none;
}
.profile-button:hover {
background-color: #7d8194;
color: #fff;
}
.profile-wrap {
position: fixed;
z-index: 999;
background: #ebedf4;
-webkit-transition: width 0.3s, height 0.3s;
transition: width 0.3s, height 0.3s;
width: 0;
box-shadow: 0px 0px 4px rgba(0, 0, 0, 0.298), 0px 0px 40px rgba(0, 0, 0, 0.102) inset;
height: 0;
font-size: 1.5em;
bottom: 1em;
left: 1em;
-webkit-transform-origin: 0% 100%;
transform-origin: 0% 100%;
}
@media screen and (max-width: 50em) {
.profile-button {
margin: 0.25em;
}
.profile-wrap {
bottom: 0.25em;
left: 0.25em;
}
}
.profile-content {
height: 100%;
opacity: 0;
color: #64697d;
text-align: right;
}
.profile {
display: inline-block;
line-height: 42px;
font-weight: 700;
padding: 1em;
}
.profile img {
float: right;
border-radius: 50%;
margin-left: 10px;
width: 42px;
}
.link-list {
padding: 1em 0;
margin: 0 0.5em;
border-bottom: 2px solid rgba(125,129,148,0.2);
border-top: 2px solid rgba(125,129,148,0.2);
text-align: left;
}
.link-list a {
display: block;
color: #7d8194;
text-decoration: none;
padding: 0.5em 1em;
}
.link-list a:hover,
.link-list a:focus {
color: #64697d;
}
.link-list a span {
margin-left: -1px;
vertical-align: middle;
}
.icon-list {
position: absolute;
right: 1em;
bottom: 0.2em;
}
.icon-list a {
font-size: 1.5em;
margin-left: 0.25em;
color: rgba(125,129,148,0.5);
}
.icon-list a:hover {
color: rgba(125,129,148,0.7);
}
.profile-show .profile-wrap {
max-width: 17em;
width: auto;
height: auto;
padding-bottom: 40px;
-webkit-animation: anim-jelly 0.8s linear forwards;
animation: anim-jelly 0.8s linear forwards;
border-radius: 4px;
}
.profile-show .profile-content {
opacity: 1;
-webkit-transition: opacity 0.3s 0.3s;
transition: opacity 0.3s 0.3s;
}
.profile-show .profile-button {
background-color: rgba(204, 204, 204, 0);
color: #B4B7C4;
border: 2px solid rgba(204, 204, 204, 0);
}
.profile-content #uidLogForm {padding: 10px;}
.profile-content #uidLogForm a.login-with i {
width: 25em !important;
height: 4em !important;
background-size: 100% 90% !important;
border-radius: 4px !important;
}
position: fixed;
bottom: 0;
left: 0;
z-index: 1000;
margin: 1em;
padding:0.8em;
color: #7d8194;
text-align: center;
vertical-align: middle;
line-height: 2em;
font-size: 1.5em;
border: solid 2px #7d8194;
border-radius: 4px;
background: transparent;
-webkit-transition: background-color 0.5s, color 0.5s, width 0.5s, border-width 0.5s, border-color 0.5s;
transition: background-color 0.5s, color 0.5s, width 0.5s, border-width 0.5s, border-color 0.5s;
}
.profile-button span {
display: none;
}
.profile-button:hover {
background-color: #7d8194;
color: #fff;
}
.profile-wrap {
position: fixed;
z-index: 999;
background: #ebedf4;
-webkit-transition: width 0.3s, height 0.3s;
transition: width 0.3s, height 0.3s;
width: 0;
box-shadow: 0px 0px 4px rgba(0, 0, 0, 0.298), 0px 0px 40px rgba(0, 0, 0, 0.102) inset;
height: 0;
font-size: 1.5em;
bottom: 1em;
left: 1em;
-webkit-transform-origin: 0% 100%;
transform-origin: 0% 100%;
}
@media screen and (max-width: 50em) {
.profile-button {
margin: 0.25em;
}
.profile-wrap {
bottom: 0.25em;
left: 0.25em;
}
}
.profile-content {
height: 100%;
opacity: 0;
color: #64697d;
text-align: right;
}
.profile {
display: inline-block;
line-height: 42px;
font-weight: 700;
padding: 1em;
}
.profile img {
float: right;
border-radius: 50%;
margin-left: 10px;
width: 42px;
}
.link-list {
padding: 1em 0;
margin: 0 0.5em;
border-bottom: 2px solid rgba(125,129,148,0.2);
border-top: 2px solid rgba(125,129,148,0.2);
text-align: left;
}
.link-list a {
display: block;
color: #7d8194;
text-decoration: none;
padding: 0.5em 1em;
}
.link-list a:hover,
.link-list a:focus {
color: #64697d;
}
.link-list a span {
margin-left: -1px;
vertical-align: middle;
}
.icon-list {
position: absolute;
right: 1em;
bottom: 0.2em;
}
.icon-list a {
font-size: 1.5em;
margin-left: 0.25em;
color: rgba(125,129,148,0.5);
}
.icon-list a:hover {
color: rgba(125,129,148,0.7);
}
.profile-show .profile-wrap {
max-width: 17em;
width: auto;
height: auto;
padding-bottom: 40px;
-webkit-animation: anim-jelly 0.8s linear forwards;
animation: anim-jelly 0.8s linear forwards;
border-radius: 4px;
}
.profile-show .profile-content {
opacity: 1;
-webkit-transition: opacity 0.3s 0.3s;
transition: opacity 0.3s 0.3s;
}
.profile-show .profile-button {
background-color: rgba(204, 204, 204, 0);
color: #B4B7C4;
border: 2px solid rgba(204, 204, 204, 0);
}
.profile-content #uidLogForm {padding: 10px;}
.profile-content #uidLogForm a.login-with i {
width: 25em !important;
height: 4em !important;
background-size: 100% 90% !important;
border-radius: 4px !important;
}
Синий
Следующий CSS отвечает за синий цвет профиля который очень бы вписался например на сайте Урааа. Но по сколько нам такой профиль не нужен мы предоставляем его вам.
Код
.profile-button {
position: fixed;
bottom: 0;
left: 0;
z-index: 1000;
margin: 1em;
padding: 0.8em;
color: #7A9BAE;
text-align: center;
vertical-align: middle !important;
line-height: 1em;
font-size: 1.5em;
border: solid 2px #7A9BAE;
border-radius: 4px;
background: transparent;
-webkit-transition: background-color 0.5s, color 0.5s, width 0.5s, border-width 0.5s, border-color 0.5s;
transition: background-color 0.5s, color 0.5s, width 0.5s, border-width 0.5s, border-color 0.5s;
}
.profile-button span {
display: none;
}
.profile-button:hover {
background-color: #7A9BAE;
color: #fff;
}
.profile-wrap {
position: fixed;
z-index: 999;
background: #7A9BAE;
-webkit-transition: width 0.3s, height 0.3s;
transition: width 0.3s, height 0.3s;
box-shadow: 0px 0px 4px rgba(0, 0, 0, 0.298), 0px 0px 40px rgba(0, 0, 0, 0.102) inset;
width: 0;
height: 0;
font-size: 1.5em;
bottom: 1em;
left: 1em;
-webkit-transform-origin: 0% 100%;
transform-origin: 0% 100%;
}
@media screen and (max-width: 50em) {
.profile-button {
margin: 0.25em;
}
.profile-wrap {
bottom: 0.25em;
left: 0.25em;
}
}
.profile-content {
height: 100%;
opacity: 0;
color: #ADCEE2;
text-align: right;
}
.profile {
display: inline-block;
line-height: 42px;
font-weight: 700;
padding: 1em;
}
.profile img {
float: right;
border-radius: 50%;
margin-left: 10px;
width: 42px;
}
.link-list {
padding: 1em 0;
margin: 0 0.5em;
border-bottom: 2px solid rgba(125,129,148,0.2);
border-top: 2px solid rgba(125,129,148,0.2);
text-align: left;
}
.link-list a {
display: block;
color: #ADCEE2;
text-decoration: none;
padding: 0.5em 1em;
}
.link-list a:hover,
.link-list a:focus {
color: #D5EEFF;
}
.link-list a span {
margin-left: -1px;
font-weight: 400;
vertical-align: middle;
}
.icon-list {
position: absolute;
right: 1em;
bottom: 0.2em;
}
.icon-list a:hover {
opacity: 1;
}
.icon-list a {
font-size: 1.5em;
margin-left: 0.25em;
color: #ACC9DB;
opacity: 0.8;
}
.profile-show .profile-wrap {
max-width: 17em;
width: auto;
height: auto;
padding-bottom: 40px;
-webkit-animation: anim-jelly 0.8s linear forwards;
animation: anim-jelly 0.8s linear forwards;
border-radius: 4px;
}
.profile-show .profile-content {
opacity: 1;
-webkit-transition: opacity 0.3s 0.3s;
transition: opacity 0.3s 0.3s;
}
.profile-show .profile-button {
background-color: rgba(204, 204, 204, 0);
color: #ACC9DB;
border: 2px solid rgba(204, 204, 204, 0);
}
.profile-content #uidLogForm {padding: 10px;}
.profile-content #uidLogForm a.login-with i {
width: 25em !important;
height: 4em !important;
background-size: 100% 90% !important;
border-radius: 4px !important;
}
position: fixed;
bottom: 0;
left: 0;
z-index: 1000;
margin: 1em;
padding: 0.8em;
color: #7A9BAE;
text-align: center;
vertical-align: middle !important;
line-height: 1em;
font-size: 1.5em;
border: solid 2px #7A9BAE;
border-radius: 4px;
background: transparent;
-webkit-transition: background-color 0.5s, color 0.5s, width 0.5s, border-width 0.5s, border-color 0.5s;
transition: background-color 0.5s, color 0.5s, width 0.5s, border-width 0.5s, border-color 0.5s;
}
.profile-button span {
display: none;
}
.profile-button:hover {
background-color: #7A9BAE;
color: #fff;
}
.profile-wrap {
position: fixed;
z-index: 999;
background: #7A9BAE;
-webkit-transition: width 0.3s, height 0.3s;
transition: width 0.3s, height 0.3s;
box-shadow: 0px 0px 4px rgba(0, 0, 0, 0.298), 0px 0px 40px rgba(0, 0, 0, 0.102) inset;
width: 0;
height: 0;
font-size: 1.5em;
bottom: 1em;
left: 1em;
-webkit-transform-origin: 0% 100%;
transform-origin: 0% 100%;
}
@media screen and (max-width: 50em) {
.profile-button {
margin: 0.25em;
}
.profile-wrap {
bottom: 0.25em;
left: 0.25em;
}
}
.profile-content {
height: 100%;
opacity: 0;
color: #ADCEE2;
text-align: right;
}
.profile {
display: inline-block;
line-height: 42px;
font-weight: 700;
padding: 1em;
}
.profile img {
float: right;
border-radius: 50%;
margin-left: 10px;
width: 42px;
}
.link-list {
padding: 1em 0;
margin: 0 0.5em;
border-bottom: 2px solid rgba(125,129,148,0.2);
border-top: 2px solid rgba(125,129,148,0.2);
text-align: left;
}
.link-list a {
display: block;
color: #ADCEE2;
text-decoration: none;
padding: 0.5em 1em;
}
.link-list a:hover,
.link-list a:focus {
color: #D5EEFF;
}
.link-list a span {
margin-left: -1px;
font-weight: 400;
vertical-align: middle;
}
.icon-list {
position: absolute;
right: 1em;
bottom: 0.2em;
}
.icon-list a:hover {
opacity: 1;
}
.icon-list a {
font-size: 1.5em;
margin-left: 0.25em;
color: #ACC9DB;
opacity: 0.8;
}
.profile-show .profile-wrap {
max-width: 17em;
width: auto;
height: auto;
padding-bottom: 40px;
-webkit-animation: anim-jelly 0.8s linear forwards;
animation: anim-jelly 0.8s linear forwards;
border-radius: 4px;
}
.profile-show .profile-content {
opacity: 1;
-webkit-transition: opacity 0.3s 0.3s;
transition: opacity 0.3s 0.3s;
}
.profile-show .profile-button {
background-color: rgba(204, 204, 204, 0);
color: #ACC9DB;
border: 2px solid rgba(204, 204, 204, 0);
}
.profile-content #uidLogForm {padding: 10px;}
.profile-content #uidLogForm a.login-with i {
width: 25em !important;
height: 4em !important;
background-size: 100% 90% !important;
border-radius: 4px !important;
}
Красный
Думаю этот стиль будут использовать девушки у себя на сайтах женской тематики. Девушки у нас любят красный цвет потому он хорошо подойдет к их дизайнам.
Код
.profile-button {
position: fixed;
bottom: 0;
left: 0;
z-index: 1000;
margin: 1em;
padding: 0.8em;
color: #FF7272;
text-align: center;
vertical-align: middle;
line-height: 2em;
font-size: 1.5em;
border: solid 2px #FF7272;
border-radius: 4px;
background: transparent;
-webkit-transition: background-color 0.5s, color 0.5s, width 0.5s, border-width 0.5s, border-color 0.5s;
transition: background-color 0.5s, color 0.5s, width 0.5s, border-width 0.5s, border-color 0.5s;
}
.profile-button span {
display: none;
}
.profile-button:hover {
background-color: #FF7272;
color: #fff;
}
.profile-wrap {
position: fixed;
z-index: 999;
background: #FF6E6E;
-webkit-transition: width 0.3s, height 0.3s;
transition: width 0.3s, height 0.3s;
width: 0;
box-shadow: 0px 0px 4px rgba(0, 0, 0, 0.298), 0px 0px 40px rgba(0, 0, 0, 0.102) inset;
height: 0;
font-size: 1.5em;
bottom: 1em;
left: 1em;
-webkit-transform-origin: 0% 100%;
transform-origin: 0% 100%;
}
@media screen and (max-width: 50em) {
.profile-button {
margin: 0.25em;
}
.profile-wrap {
bottom: 0.25em;
left: 0.25em;
}
}
.profile-content {
height: 100%;
opacity: 0;
color: #ffe0e0;
text-align: left;
}
.profile {
display: inline-block;
line-height: 42px;
padding: 1em;
}
.profile img {
float: left;
border-radius: 50%;
margin-right: 10px;
width: 42px;
}
.link-list {
padding: 1em 0;
margin: 0 0.5em;
border-bottom: 2px solid rgba(125,129,148,0.2);
border-top: 2px solid rgba(125,129,148,0.2);
text-align: left;
}
.link-list a {
display: block;
color: #ffe0e0;
text-decoration: none;
padding: 0.5em 1em;
}
.link-list a:hover,
.link-list a:focus {
color: #FFB3B3;
}
.link-list a span {
margin-left: -1px;
font-weight: 400;
vertical-align: middle;
}
.icon-list {
position: absolute;
right: 1em;
bottom: 0.2em;
}
.icon-list a {
font-size: 1.5em;
margin-left: 0.25em;
color: #ffe0e0;
}
.icon-list a:hover {color: #FFB3B3;}
.profile-show .profile-wrap {
max-width: 17em;
width: auto;
height: auto;
padding-bottom: 40px;
-webkit-animation: anim-jelly 0.8s linear forwards;
animation: anim-jelly 0.8s linear forwards;
border-radius: 4px;
}
.profile-show .profile-content {
opacity: 1;
-webkit-transition: opacity 0.3s 0.3s;
transition: opacity 0.3s 0.3s;
}
.profile-show .profile-button {
background-color: rgba(204, 204, 204, 0);
color: #FFB3B3;
border: 2px solid rgba(204, 204, 204, 0);
}
.profile-content #uidLogForm {padding: 10px;}
.profile-content #uidLogForm a.login-with i {
width: 25em !important;
height: 4em !important;
background-size: 100% 90% !important;
border-radius: 4px !important;
}
position: fixed;
bottom: 0;
left: 0;
z-index: 1000;
margin: 1em;
padding: 0.8em;
color: #FF7272;
text-align: center;
vertical-align: middle;
line-height: 2em;
font-size: 1.5em;
border: solid 2px #FF7272;
border-radius: 4px;
background: transparent;
-webkit-transition: background-color 0.5s, color 0.5s, width 0.5s, border-width 0.5s, border-color 0.5s;
transition: background-color 0.5s, color 0.5s, width 0.5s, border-width 0.5s, border-color 0.5s;
}
.profile-button span {
display: none;
}
.profile-button:hover {
background-color: #FF7272;
color: #fff;
}
.profile-wrap {
position: fixed;
z-index: 999;
background: #FF6E6E;
-webkit-transition: width 0.3s, height 0.3s;
transition: width 0.3s, height 0.3s;
width: 0;
box-shadow: 0px 0px 4px rgba(0, 0, 0, 0.298), 0px 0px 40px rgba(0, 0, 0, 0.102) inset;
height: 0;
font-size: 1.5em;
bottom: 1em;
left: 1em;
-webkit-transform-origin: 0% 100%;
transform-origin: 0% 100%;
}
@media screen and (max-width: 50em) {
.profile-button {
margin: 0.25em;
}
.profile-wrap {
bottom: 0.25em;
left: 0.25em;
}
}
.profile-content {
height: 100%;
opacity: 0;
color: #ffe0e0;
text-align: left;
}
.profile {
display: inline-block;
line-height: 42px;
padding: 1em;
}
.profile img {
float: left;
border-radius: 50%;
margin-right: 10px;
width: 42px;
}
.link-list {
padding: 1em 0;
margin: 0 0.5em;
border-bottom: 2px solid rgba(125,129,148,0.2);
border-top: 2px solid rgba(125,129,148,0.2);
text-align: left;
}
.link-list a {
display: block;
color: #ffe0e0;
text-decoration: none;
padding: 0.5em 1em;
}
.link-list a:hover,
.link-list a:focus {
color: #FFB3B3;
}
.link-list a span {
margin-left: -1px;
font-weight: 400;
vertical-align: middle;
}
.icon-list {
position: absolute;
right: 1em;
bottom: 0.2em;
}
.icon-list a {
font-size: 1.5em;
margin-left: 0.25em;
color: #ffe0e0;
}
.icon-list a:hover {color: #FFB3B3;}
.profile-show .profile-wrap {
max-width: 17em;
width: auto;
height: auto;
padding-bottom: 40px;
-webkit-animation: anim-jelly 0.8s linear forwards;
animation: anim-jelly 0.8s linear forwards;
border-radius: 4px;
}
.profile-show .profile-content {
opacity: 1;
-webkit-transition: opacity 0.3s 0.3s;
transition: opacity 0.3s 0.3s;
}
.profile-show .profile-button {
background-color: rgba(204, 204, 204, 0);
color: #FFB3B3;
border: 2px solid rgba(204, 204, 204, 0);
}
.profile-content #uidLogForm {padding: 10px;}
.profile-content #uidLogForm a.login-with i {
width: 25em !important;
height: 4em !important;
background-size: 100% 90% !important;
border-radius: 4px !important;
}
Зеленый
Этот цвет будет хорошо вам подходить под яркое оформления сайта или же если у вас тематика связана с природой.
Код
.profile-button {
position: fixed;
bottom: 0;
left: 0;
z-index: 1000;
margin: 1em;
padding: 0.8em;
color: #1ECD97;
text-align: center;
vertical-align: middle;
line-height: 2em;
font-size: 1.5em;
border: solid 2px #1ECD97;
border-radius: 4px;
background: transparent;
-webkit-transition: background-color 0.5s, color 0.5s, width 0.5s, border-width 0.5s, border-color 0.5s;
transition: background-color 0.5s, color 0.5s, width 0.5s, border-width 0.5s, border-color 0.5s;
}
.profile-button span {
display: none;
}
.profile-button:hover {
background-color: #1ECD97;
color: #fff;
}
.profile-wrap {
position: fixed;
z-index: 999;
box-shadow: 0px 0px 4px rgba(0, 0, 0, 0.298), 0px 0px 40px rgba(0, 0, 0, 0.102) inset;
background: #43E1B0;
-webkit-transition: width 0.3s, height 0.3s;
transition: width 0.3s, height 0.3s;
width: 0;
height: 0;
font-size: 1.5em;
bottom: 1em;
left: 1em;
-webkit-transform-origin: 0% 100%;
transform-origin: 0% 100%;
}
@media screen and (max-width: 50em) {
.profile-button {
margin: 0.25em;
}
.profile-wrap {
bottom: 0.25em;
left: 0.25em;
}
}
.profile-content {
height: 100%;
opacity: 0;
color: #E5FFF7;
text-align: left;
}
.profile {
display: inline-block;
line-height: 42px;
padding: 1em;
}
.profile img {
float: left;
border-radius: 50%;
margin-right: 10px;
width: 42px;
}
.link-list {
padding: 1em 0;
margin: 0 0.5em;
border-bottom: 2px solid rgba(125,129,148,0.2);
border-top: 2px solid rgba(125,129,148,0.2);
text-align: left;
}
.link-list a {
display: block;
color: #E5FFF7;
text-decoration: none;
padding: 0.5em 1em;
}
.link-list a:hover,
.link-list a:focus {
color: #fff;
}
.link-list a span {
margin-left: -1px;
font-weight: 400;
vertical-align: middle;
}
.icon-list {
position: absolute;
right: 1em;
bottom: 0.2em;
}
.icon-list a {
font-size: 1.5em;
margin-left: 0.25em;
color: #A7FFE4;
}
.profile-show .profile-wrap {
max-width: 17em;
width: auto;
height: auto;
padding-bottom: 40px;
-webkit-animation: anim-jelly 0.8s linear forwards;
animation: anim-jelly 0.8s linear forwards;
border-radius: 4px;
}
.profile-show .profile-content {
opacity: 1;
-webkit-transition: opacity 0.3s 0.3s;
transition: opacity 0.3s 0.3s;
}
.profile-show .profile-button {
background-color: rgba(204, 204, 204, 0);
color: #A7FFE4;
border: 2px solid rgba(204, 204, 204, 0);
}
.profile-content #uidLogForm {padding: 10px;}
.profile-content #uidLogForm a.login-with i {
width: 25em !important;
height: 4em !important;
background-size: 100% 90% !important;
border-radius: 4px !important;
}
position: fixed;
bottom: 0;
left: 0;
z-index: 1000;
margin: 1em;
padding: 0.8em;
color: #1ECD97;
text-align: center;
vertical-align: middle;
line-height: 2em;
font-size: 1.5em;
border: solid 2px #1ECD97;
border-radius: 4px;
background: transparent;
-webkit-transition: background-color 0.5s, color 0.5s, width 0.5s, border-width 0.5s, border-color 0.5s;
transition: background-color 0.5s, color 0.5s, width 0.5s, border-width 0.5s, border-color 0.5s;
}
.profile-button span {
display: none;
}
.profile-button:hover {
background-color: #1ECD97;
color: #fff;
}
.profile-wrap {
position: fixed;
z-index: 999;
box-shadow: 0px 0px 4px rgba(0, 0, 0, 0.298), 0px 0px 40px rgba(0, 0, 0, 0.102) inset;
background: #43E1B0;
-webkit-transition: width 0.3s, height 0.3s;
transition: width 0.3s, height 0.3s;
width: 0;
height: 0;
font-size: 1.5em;
bottom: 1em;
left: 1em;
-webkit-transform-origin: 0% 100%;
transform-origin: 0% 100%;
}
@media screen and (max-width: 50em) {
.profile-button {
margin: 0.25em;
}
.profile-wrap {
bottom: 0.25em;
left: 0.25em;
}
}
.profile-content {
height: 100%;
opacity: 0;
color: #E5FFF7;
text-align: left;
}
.profile {
display: inline-block;
line-height: 42px;
padding: 1em;
}
.profile img {
float: left;
border-radius: 50%;
margin-right: 10px;
width: 42px;
}
.link-list {
padding: 1em 0;
margin: 0 0.5em;
border-bottom: 2px solid rgba(125,129,148,0.2);
border-top: 2px solid rgba(125,129,148,0.2);
text-align: left;
}
.link-list a {
display: block;
color: #E5FFF7;
text-decoration: none;
padding: 0.5em 1em;
}
.link-list a:hover,
.link-list a:focus {
color: #fff;
}
.link-list a span {
margin-left: -1px;
font-weight: 400;
vertical-align: middle;
}
.icon-list {
position: absolute;
right: 1em;
bottom: 0.2em;
}
.icon-list a {
font-size: 1.5em;
margin-left: 0.25em;
color: #A7FFE4;
}
.profile-show .profile-wrap {
max-width: 17em;
width: auto;
height: auto;
padding-bottom: 40px;
-webkit-animation: anim-jelly 0.8s linear forwards;
animation: anim-jelly 0.8s linear forwards;
border-radius: 4px;
}
.profile-show .profile-content {
opacity: 1;
-webkit-transition: opacity 0.3s 0.3s;
transition: opacity 0.3s 0.3s;
}
.profile-show .profile-button {
background-color: rgba(204, 204, 204, 0);
color: #A7FFE4;
border: 2px solid rgba(204, 204, 204, 0);
}
.profile-content #uidLogForm {padding: 10px;}
.profile-content #uidLogForm a.login-with i {
width: 25em !important;
height: 4em !important;
background-size: 100% 90% !important;
border-radius: 4px !important;
}
И наконец, установим HTML каркас профиля. Так как он находиться в нижней части сайта с левой стороны то будет логично если мы установим следующий код в нижнюю часть сайта.
Код
<div class="profile-wrap">
<div class="profile-content">
<?if($USER_LOGGED_IN$)?>
<div class="profile">
<img src="<?if($USER_AVATAR_URL$)?>$USER_AVATAR_URL$<?else?>http://s70.ucoz.net/a/02/1258.jpg<?endif?>" alt="$USER_FULL_NAME$"><span>$USER_FULL_NAME$</span>
</div>
<div class="link-list">
<a href="$PERSONAL_PAGE_LINK$" rel="nofollow"><span><i class="fa fa-user"></i> Мой профиль</span></a>
<a href="$PM_URL$" rel="nofollow"><span><i class="fa fa-envelope"></i> У вас $UNREAD_PM$ сообщен<?if($UNREAD_PM$%10=0||$UNREAD_PM$%10>4||$UNREAD_PM$%100>10&&$UNREAD_PM$%100<15)?>ий<?else?><?if($UNREAD_PM$%10=1)?>е<?else?>я<?endif?><?endif?></span></a>
<a href="javascript://" rel="nofollow" onclick="window.open('/index/11','upp','scrollbars=1,top=0,left=0,resizable=1,width=680,height=350');return false;"><span><i class="fa fa-cogs"></i> Редактировать профиль</span></a>
<a href="/index/34-$USER_ID$" rel="nofollow"><span><i class="fa fa-comment"></i> Мои комментарии</span></a>
</div>
<div class="icon-list">
<a href="javascript://" rel="nofollow" onclick="window.open('/index/86','upp','scrollbars=1,top=0,left=0,resizable=1,width=680,height=350');return false;"><i class="fa fa-comments-o"></i></a>
<a href="javascript://" rel="nofollow" onclick="window.open('/index/15-1','upp','scrollbars=1,top=0,left=0,resizable=1,width=680,height=350');return false;"><i class="fa fa-users"></i></a>
<a href="$LOGOUT_LINK$"><i class="fa fa-fw fa-power-off"></i></a>
</div>
<?else?>$LOG_FORM$<?endif?>
</div>
</div>
<a class="profile-button"><i class="fa fa-user"></i><span>Открыть профиль</span></a>
<div class="profile-content">
<?if($USER_LOGGED_IN$)?>
<div class="profile">
<img src="<?if($USER_AVATAR_URL$)?>$USER_AVATAR_URL$<?else?>http://s70.ucoz.net/a/02/1258.jpg<?endif?>" alt="$USER_FULL_NAME$"><span>$USER_FULL_NAME$</span>
</div>
<div class="link-list">
<a href="$PERSONAL_PAGE_LINK$" rel="nofollow"><span><i class="fa fa-user"></i> Мой профиль</span></a>
<a href="$PM_URL$" rel="nofollow"><span><i class="fa fa-envelope"></i> У вас $UNREAD_PM$ сообщен<?if($UNREAD_PM$%10=0||$UNREAD_PM$%10>4||$UNREAD_PM$%100>10&&$UNREAD_PM$%100<15)?>ий<?else?><?if($UNREAD_PM$%10=1)?>е<?else?>я<?endif?><?endif?></span></a>
<a href="javascript://" rel="nofollow" onclick="window.open('/index/11','upp','scrollbars=1,top=0,left=0,resizable=1,width=680,height=350');return false;"><span><i class="fa fa-cogs"></i> Редактировать профиль</span></a>
<a href="/index/34-$USER_ID$" rel="nofollow"><span><i class="fa fa-comment"></i> Мои комментарии</span></a>
</div>
<div class="icon-list">
<a href="javascript://" rel="nofollow" onclick="window.open('/index/86','upp','scrollbars=1,top=0,left=0,resizable=1,width=680,height=350');return false;"><i class="fa fa-comments-o"></i></a>
<a href="javascript://" rel="nofollow" onclick="window.open('/index/15-1','upp','scrollbars=1,top=0,left=0,resizable=1,width=680,height=350');return false;"><i class="fa fa-users"></i></a>
<a href="$LOGOUT_LINK$"><i class="fa fa-fw fa-power-off"></i></a>
</div>
<?else?>$LOG_FORM$<?endif?>
</div>
</div>
<a class="profile-button"><i class="fa fa-user"></i><span>Открыть профиль</span></a>
На этом, установка мини-профиля завершена. Пишите свои отзывы об этом скрипте в комментариях.
Комментарии
0 комментариев
Материал «Мини профиль на jQuery для uCoz» ещё никто не комментировал.
Для добавления комментариев необходима авторизация.